leading tech community
Collaborate. Innovate. Thrive.
Inspiring Innovation
We’re more than just a workspace.
We’re a thriving community of tech
innovators, entrepreneurs, and
forward-thinking businesses.










a vibrant workspace
Join the UK’s largest privately funded
tech incubator in Hull, where
businesses, ideas and people grow.
stay updated

Community Connect
Connect our communities, grow relationships, and build something even better, together. (Members Only) One of the best things about working …

Power Up Your Pipeline: Sales Improvement Ideas for Q4 2025
This event is designed specifically to share valuable insights that can make a difference in sales performance during that crucial …

Through the Gate: Turning Gatekeepers into Allies
Still stuck behind the gatekeeper? Then flip the script! Learn how to turn blockers into backers. No more dead ends. …

Community Connect: Bringing C4DI and The Edge Together
One of the best things about working from a coworking space is the people you bump into. The quick chats. …

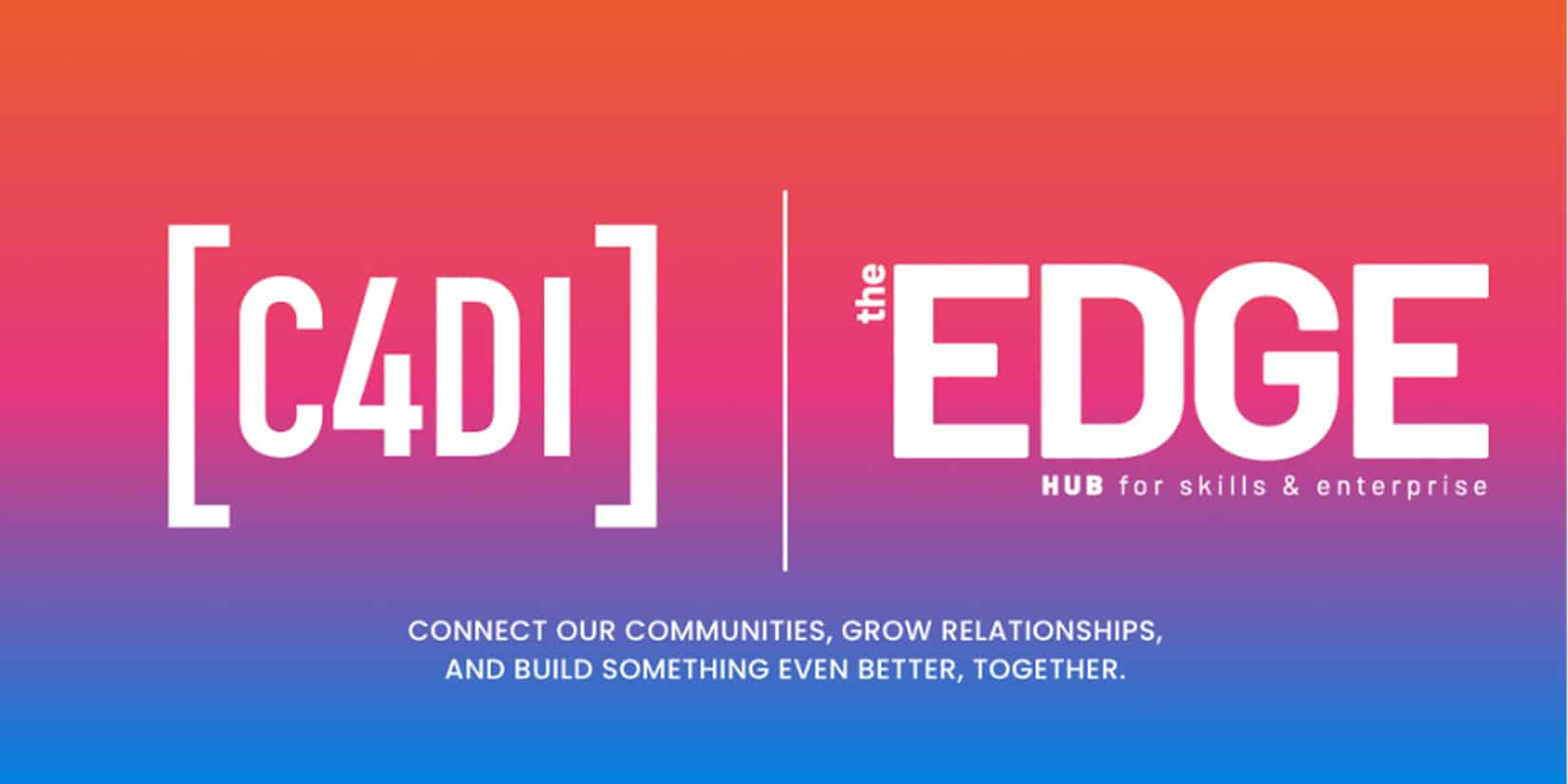
Welcome to the new-look C4DI, Hull’s revitalised tech flagship
We’ve had an exciting makeover, creating a platform for the next phase of growth for the region’s tech community. After …

Welcome In: Your Invitation to Spend a Day at C4DI
On Tuesday 21st May, we’re inviting guests to spend the day at C4DI and experience what it’s like to be part of our coworking community.